2.4. データをエクスポートする¶
2.4.1. アドオンの準備¶
次に、Three.jsで読み込むために、データをjsonでエクスポートします。
Three.jsはすでに入ってるものとして話をすすめます。
まずは、アドオンの準備です。
three.jsの側で準備されているアドオンを、blenderの下にコピーします。
C:\pleiades\xampp\htdocs\mrdoob-three.js-r71-5-gd6384d2\utils\exporters\blender\addons\io_threeこのio_threeを、フォルダごと、
C:\Program Files\Blender Foundation\Blender\2.74\scripts\addonsの下にコピー!(フォルダは自分の環境で読みかえてくださいね!(b*ゝvƠ)=☆)
2.4.2. アドオンの設定¶
blenderを立ち上げて、ユーザ設定→アドオンで、
「Import-Export:Three.js Format」をチェック!
2.4.3. エクスポート実行¶
データをエクスポートします。
オブジェクトを選択状態にしてください(オレンジの線で包まれている)
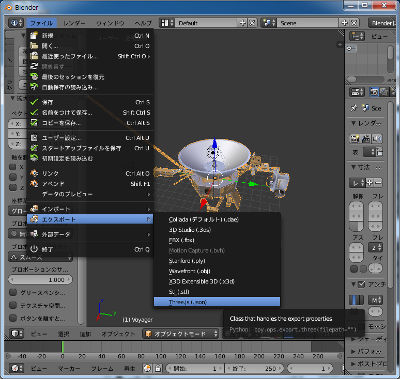
ファイル → エクスポート → 「Three.js(.json)」

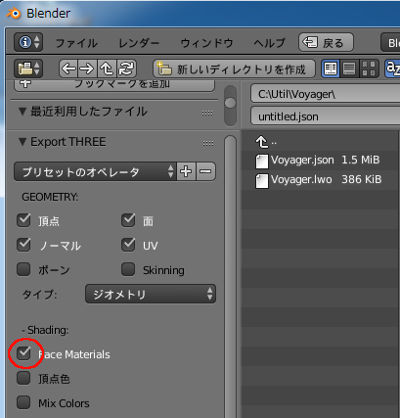
Face Materials にチェック。これをしておかないと、materialが作成されません。

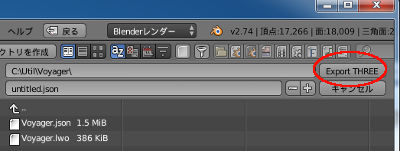
エクスポート先を指定して「Export THREE」を押下

これで完成!!
2.4.4. アドオンのバグ¶
ところで、わたしはこれを最初Three.jsの R71-0 及び R71-5 でやったのですが、
以下のエラーが出てしまって、全く読み込めませんでした。
Uncaught TypeError: Cannot read property ‘attributes’ of undefinedinitMeshBuffers追っかけてみたら、three.jsの中で、面のインデックスが面の数と等しいところがあって、 そこで落ちていました。(0オリジンだから面の数-1が最大値)
∑(゚Д゚)ガーン
強引に書き換えてみようかなあーと思いつつ、ぐぐってたら、以下のページが見つかりました!
https://github.com/mrdoob/three.js/issues/6468
blender json exporter exports wrong material index #6468
https://github.com/repsac/three.js/commit/56d7fa9e56be3dd435ef8b822146d7f5740f6949
parsing of face materials should ignore unused materials
アドオンのどこをどう直せばいいかが、きっちり書かれています!!(∩´∀`)∩ワーイ
この通りに書き直したら、ばっちり、読み込める様になりました!!(∩´∀`)∩ワーイ
直したソースを上げるのは再配布になるんじゃないかな?なるよね?って思うので、やめておきます。m(_ _)m
pythonなので、書き直す際はスペース・タブ等、カラム下げに気をつけてください!∠(`_´)
まあ、こんだけきっちりしてるってことは、R72では治ってるんじゃないかなーって思います。
参考までに。
